Summary
Don't have time to read? No problem!
Here's the snapshot on the project.
INDUSTRY
PROJECT TYPE
DURATION
Financial Services
Product Strategy, UX Design & Research, UI Design Library
2 Years+
MY ROLE
I work with teams to build design library, research playbook, and product roadmap strategy
KEY STAKEHOLDERS
Technology Product Management Teams, Software Developers & Architects, Multi-Business Services (i.e. Front, Middle, Back Offices), and financial advisors of all types (e.g. broker-dealer, registered investment advisors)
01 The Background
Pershing is developing the next generation of its proprietary technology solution which is used by financial professionals across many different roles and responsibilities. The challenges include mixed user roles, legacy system, insufficient user feedback capturing, lack of design standard and research capabilities. In order to scale, these challenges need to be clearly addressed, so that the new software launch can be a success.
02 The Approach
There are many actions taken to address the business and design challenges. To ensure clarity of whom we're designing for, a clear role map is made and we role-played in different brainstorming sessions with cross-functional teams. To ensure we capture data for future enhancement, feedback design is embedded in the system. To ensure consistency and scalabilities, UI design library and UX research playbook were made.
03 The Outcome
From the design standpoint, the UI library is tested and distributed across design teams in the US and India. The design standard is also communicated across different channels and via roadshows. The UX research playbook is available to all designer and product owners. For the business standpoint, we will be launching NetX360 WEALTH later this year!
04 The Lesson
Designing for B2B requires understanding the business lingo so that the interface can help the users get the job done as efficiently and accurately as possible. For enterprise software, the governance is also crucial since there are many downstream applications involved and can easily break if not planned carefully. Every professional users are also retail users, so the B2B experience needs to be just as great as the retail experience if you want to stay competitive.
Full Case Study
Got time to deep dive?
18 min read
The Background
01
NetX360 is a B2B financial software, used by Banks, Registered Investment Advisors (RIA), Broker Dealers (BD), and Prime Services. Currently, it services 1,300 firms with an average of 80,000 active monthly users. It is a platform used by front office, back office, and wealth advisors.
In the past 13 years, NetX360® has been building on the same design with an underlying architecture which has been around for decades. As market competition rises and technology advances, Pershing needs to revamp its technology to stay competitive; hence, NetX360 WEALTH®, the next generation of NetX360® is born!
The official Business Objective here is —
How might NetX360 WEALTH® be the hub for all of our clients to perform their business activities successfully so that Pershing becomes the leader in the industry?
What does business activities mean? For advisors, it means anything from preparing reports for client meetings to overseeing and trading on behalf of their clients. For non-advisors, it can mean a full range of activities. Examples of those activities include creating and managing user entitlements, rebalancing client portfolios, maintaining cost basis, generating analytics of accounts, and the list goes on.
For this case study, I will focus on a few examples of Business Challenges and demonstrate the benefits of tackling them through the lens of design. The challenges are listed as follows —
A) Mixed roles of user types
B) Legacy hierarchy system transition
C) Low CXI (Customer Experience Index) score
D) Inconsistent design standard
E) Unsynchronized employee industry skill-sets
The Approach
02
Challenge A) Mixed Roles of User Types
No matter if you're designing for personas or roles, you need to clearly identify who your users are. The challenge of a B2B software where its used by many roles is that we often run into issues of debating how a functionality should be designed but with mixed vision, misunderstanding, or limited knowledge of the roles.
For this business challenge, I worked with my team to demonstrate what end-users experience would look like based on their entitlements in the system.
My role here in particularly is to focus on understanding where Wealth Advisors' experiences would look like based on the business type and their responsibilities in the firm.

Challenge B) Legacy hierarchy system transition
Once the roles are identified, the next challenge to solve is to understand how each user role sits in the overall organization's hierarchy. Traditionally, Pershing has 3-levels of "nodes" in our system. A client of Pershing which is an enterprise firm is identified as an IBD, short for Introducing Broker Dealer. Underneath IBD, there is what we called Office which is not an actual physical location of office but rather a grouping of locations, functions, account types, or whatever the clients choose to group to organize their structures. Lastly, we have RR, short for Registered Representative. RR is intended to be used to represent an actual person, meaning an Investment Professional; however, each Investment Professional could have multiple RR codes. As a result, RR in our system doesn't represent a person but simply a code that belong to a person.
Why is this important to understand? For two reasons —
1) How we map our system does not mean that's how client would like to map their systems. For that reason, we continuously came up with workaround to help clients map their systems. Those custom solutions are no scalable and flexible.
2) Because there is no real-person represented in the system, we cannot provide a good experience for the end users. Imagine if every time you go into the system, all you can search for is individual accounts rather than a person. How easy is it to conduct business?
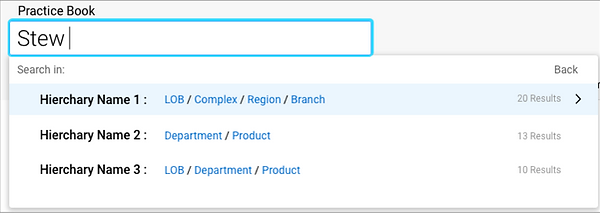
To solve all these old legacy issues, we now have introduced new hierarchy mapping; hence, the design challenge is to figure out how we allow users to navigate through the platform with their own hierarchy structure and how the downstream systems would behave.


Some ideations I created as conversation starter during all of these legacy system transition meetings we had. During this process, we put on different user hats with different entitlement access to the system and role-played through all use cases before we could decide on which design would work for our users and our backend systems.





We finalized on the approach below where we can accommodate firms with different organizational hierarchies while we keep our legacy system in downstream applications that have yet to convert into the new hierarchy system.


Challenge C) Low CXI (Customer Experience Index) score
For the past 3 years, we have surveyed users at the end of the year to learn about their experience with our existing NetX360 desktop app and web app. Our overall rating consistently scores below an average of 40 (out of 100).
Last year, over 4,000 responses received during the one-week period we surveyed. The 3 main indicators of the score include Enjoyable, Easy to Use, and Effective. As shown below, we scored poorly for the first 2 categories and received a grade D-minus for Effective.
While we know that we're NOT doing well but we don't know our users' exact problems and where we can improve on.



With limited budget and no buy-in from hiring researchers (more to the story another time), I had to figure out how we could get data that will help us design and improve on the overall experience. After doing extensive research, I proposed to the senior leadership team on implementing real-time feedback gathering. The three types of feedback we can gather include Proactive, Reactive, and On Demand.
For Proactive Feedback, the aim is to collect feedback "proactively". Whenever we launch a new page or feature, we should get users' opinion as soon as possible. The feedback should be able to provide us both the quantitative and qualitative measures; so that we can use these as metrics to make informed-decisions.
It is worth noting that depending on what the user chooses on the first step of the 2-step popup, the second popup question would change dynamically. For instance, if step 1 a user chooses a 4, we'd ask what s/he likes about the new feature or design. Conversely, if the user chooses a 2, then we'd ask what we can do to improve his/her experience.




For Reactive Feedback, the aim is to collect user feedback when an action is taken, meaning that there is specific trigger that we want to learn the rationale behind the action. In the example below, because we want to give users the capability to go back to our previous version of the platform, I designed a trigger based on the scenario if a user wants to go back to the previous version of the platform.
It's also a 2-step process which will give us both quantitative and qualitative measures with dynamic questionnaire depending on the answer chosen in the first step.



The last type of feedback gathering is called the On Demand feedback, the idea is simple — users basically can give us feedback at any point of the time. There is a feedback icon on the primary navigation, so users can access it anytime.
What I have added here is to include emotions. Very often, we receive a long list of texts in a feedback form and we find it difficult to prioritize. By introducing this, users can express their emotion and it allows us to learn more than just the texts.

The purpose of all these feedback design is really to help us design better since our CXI has been low and we need to figure out creative ways to improve the experience!
Challenge D) Inconsistent design standard
If you want to scale your design, it is inevitable you will need to create some sort of UI Library or Design System. Since our legacy has been around for years, there is no design standard to be followed. Each engineering team builds their own, so it's not uncommon to see one action button looks completely different from the other ones even though they're in the same software.
To ensure we design NetX360 WEALTH differently this time, I partnered with other senior leads to build a UI Library for our team in the US and India to use.
Building a library is just like building a product, except now my users are my peers. To ensure we have a usable and desirable product, I designed two tests to run with my users here.

In this test, I gave my end user a page template that's been designed, and asked her to use the new library to see how quickly she could remake the same mockup. I sat behind her to observe her process.
One of the main pain points I observed was the naming convention of the widgets; therefore, I designed a second test to see how we could improve on the naming convention of widgets in the library.
In this test, I designed a survey to test out 26 widgets in the library. Every single designer on the team answered the survey.
I learned that certain widget names can be confusing to users if they're unfamiliar with the new design terminologies. For example, steppers can also be wizards or progress bar. There are many ways to name them!

Building a library is truly a collaborative exercise. To ensure the whole team is onboard, we had several working sessions with our teams in India to work through the library design and flow.


Building the library is ONLY the beginning of improving our firm's design standard. Just like any products you build, the governance and ongoing maintenance are key to ensure the experience would last.
To ensure we're keeping track of issues in the library and updates, I created a UI Library Support Center in our intranet. I'm in charge of monitoring tickets and work with different designers to make sure we continue to update our library.

Our ultimate goal is to move to DSM where our design and developer's codes can be in sync. Before we can get the budget, we designed a confluence page where we mimic how DSM would work and socialize this idea in many different forums.
Today, we still yet to receive budget for DSM but through this exercise, people know we have a standard and system and know who to go to if they are unsure of the design standard or behaviors.

Challenge E) Unsynchronized employee industry skill-sets
Why are employees' skill-sets a business challenge? Well, if you want to have a transformative product experience, your employees will have to deliver that!
Currently, Pershing does not have designated User Researcher for any project; therefore, the designer on the project will need to do research. Sometimes, some projects don't have designers, so the PM will have to do the research. The problem of this approach is that most people have no formal or informal training of user research and when they attempt to do research, they're not gathering the information correctly.
As a result, I partnered with another senior designer, we created a UX Playbook together, aiming to help our designer, and our PMs to do research the right way!

Prior to working on the playbook, just like how we started the library, we had to first identify who are our target users and how they will be using it. Most importantly, what their pain points and needs are. At the end of the day, a tool is just a tool. We need to create a tool that can add value to the users.
To validate our assumptions, we interviewed several UX designers and PMs to further understand their needs.

Once we have our first draft of the playbook, I proposed to test the playbook with our UX team to see if the playbook serves its purpose which is to help each individual conducts proper user research for their projects.
The testing objective is to have them use the playbook to plan and setup a research for a project by choosing the right template and method to use. What I learned from this exercise with the team is that many of them don't know why and how to set the research objectives; hence, they could not set measurable goals to convince stakeholders why a research is needed. To help them work on this, I included multiple samples in the playbook as starter.




The Outcome
03
After tackling all kinds of constrains with this project, we successfully built an UI Library to use so that our design can now keep the consistency across the product. As we're working towards launching NetX360 WEALTH this year, it is also worth noting that another strategy we have is to replace certain components in our existing platform, little by little, so that users will slowly get familiarized with NetX360 WEALTH before we officially launch.









The Lesson
04
FOR PRACTITIONER
Designing for B2B is very different from designing a retail product. There are many use cases that can only be understood by understanding the business.
Through this project, I've learned a few things that definitely help me design better:
1. Learn your business lingo
If you don't understand the business lingo, you cannot design for B2B. The truth is, there are a lot of grids, dropdown, toggles, and etc. The UI is not difficult to make but the UI with good business logic behind is hard. So learn your business lingo, so you can ask the right questions and find the right solutions to the problems.
2. Design for the organization
In an enterprise software, many downstream functionalities heavily rely on context passing from the system. In order to design an interface that would work with the back-end, you need to understand how the organizational hierarchy is designed.
3. Show the vision
While the vision and roadmap work can seem to be the Product Manager's job, unfortunately, they cannot visualize it until you show them. And they also won't know what won't work until you show them. So work together and visualize the roadmap together.
4. Understand the scenarios
Many times developers would push back because they're thinking about the worst case scenarios of your design. If there are 10,000 fields to be presented, how should you design your UI? The question is, is that even a real use case? It can be but you need to verify that before pushing back with the development team.
5. Find your champion partner
For cross-cultural/location team, you will need to find a champion in each location you work with. In the world that you don't get to work side by side with all of your colleagues, you'll need someone in that other side of the world to be your partner, so you can execute workshops successfully.
6. Spend time on governance
The energy you need to spend on governance should be just as much as the time you spend on design. For an enterprise platform, you will need to have a good governance so that your product experience can be consistent. You will not be able to do it all, so you have to have a good system.
FOR BUSINESS
Many legacy B2B software companies believe that users NEED to use their products, so even if the experience is bad, it's okay. It is true that the cost of converting to a new software from an organizational standpoint can be difficult but I also see an increasingly rising of startups that aim to tackle this problem. It'll just be a matter of time until people abandon a badly designed enterprise systems because they now got choices. Please don't wait until your competition takes over you. And please understand that every professional user is also a retail user after their 9-to-5.
© 2015 — 2021 Chaos Idea Studio. All rights reserved.



